
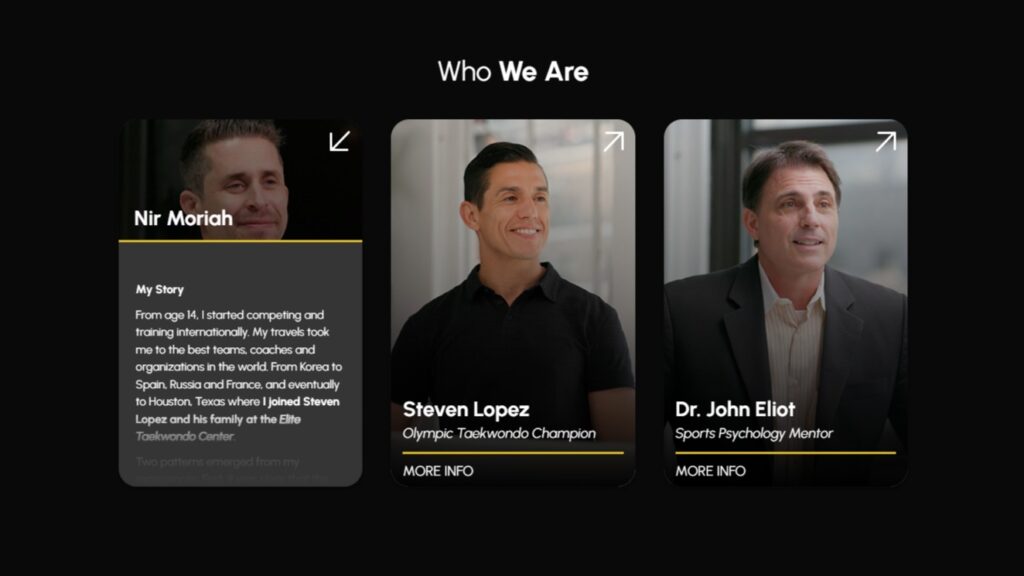
The interactive cards feature is designed to enhance website interactivity, improve user engagement, and potentially increase conversions. These cards can be seamlessly integrated into your website to showcase key information dynamically and intuitively.
You can see a live implementation of the interactive cards on the Street Smarts Website. The demo showcases how these cards can dynamically enhance user experience with intuitive designs and responsive layouts.
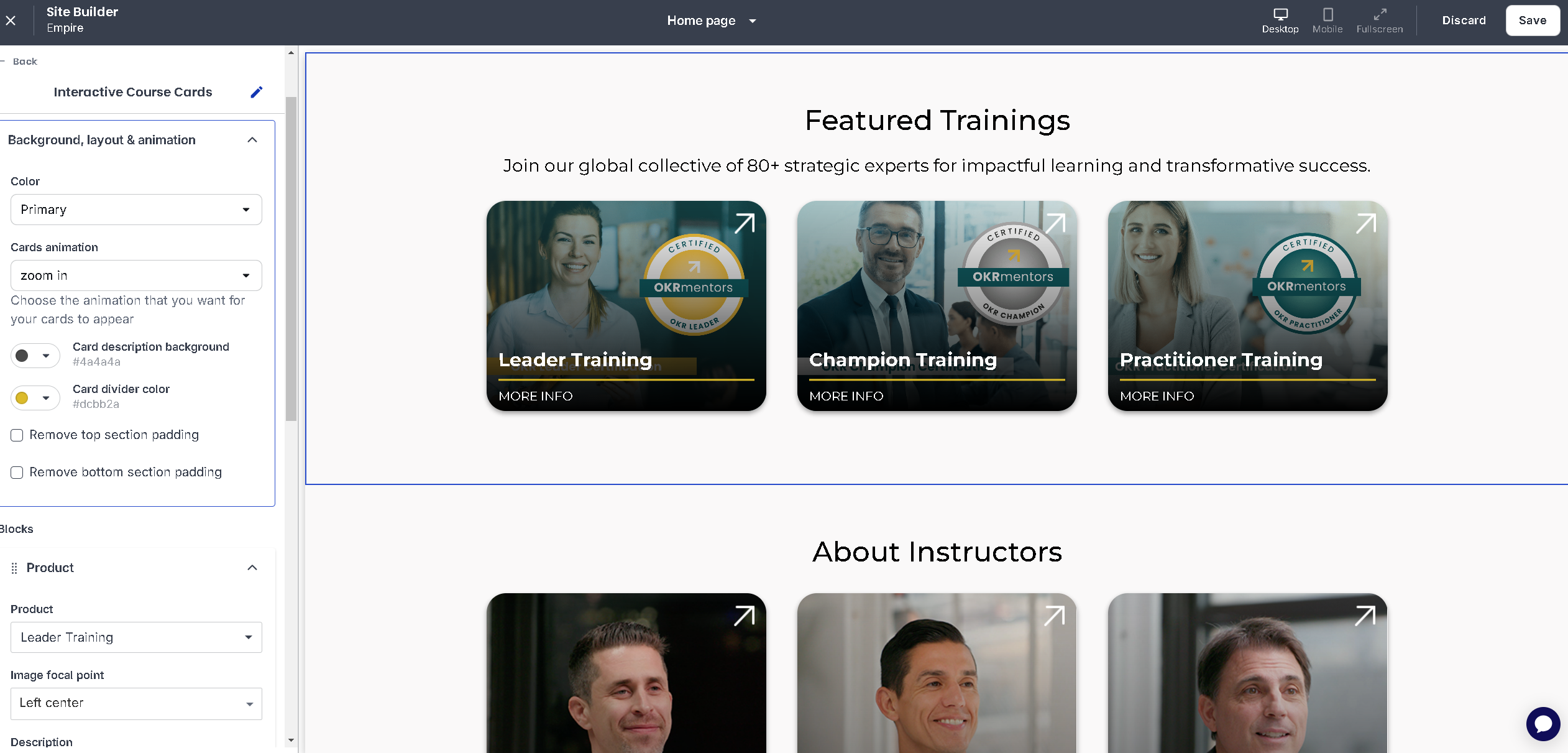
Adding a Section:
Customizing the Content:

Linking: